
3Dモデリングとテクスチャリングを学び始めると、最初に触れる最も重要なテクニックの1つがUVマッピングです。キャラクタ、複雑なゲームの小道具、フルアニメーションシーンなど、どのようなものを作成する場合でも、UVマッピングの仕組みを知ることは、テクスチャを3Dモデルに正しく配置するための鍵となります。この記事では、UVマッピングとは何か、なぜ3Dデザインで重要なのか、UVマッピングを上手に学ぶことで、よりリアルでプロフェッショナルなモデルやテクスチャを作成することができるのかについて説明します。
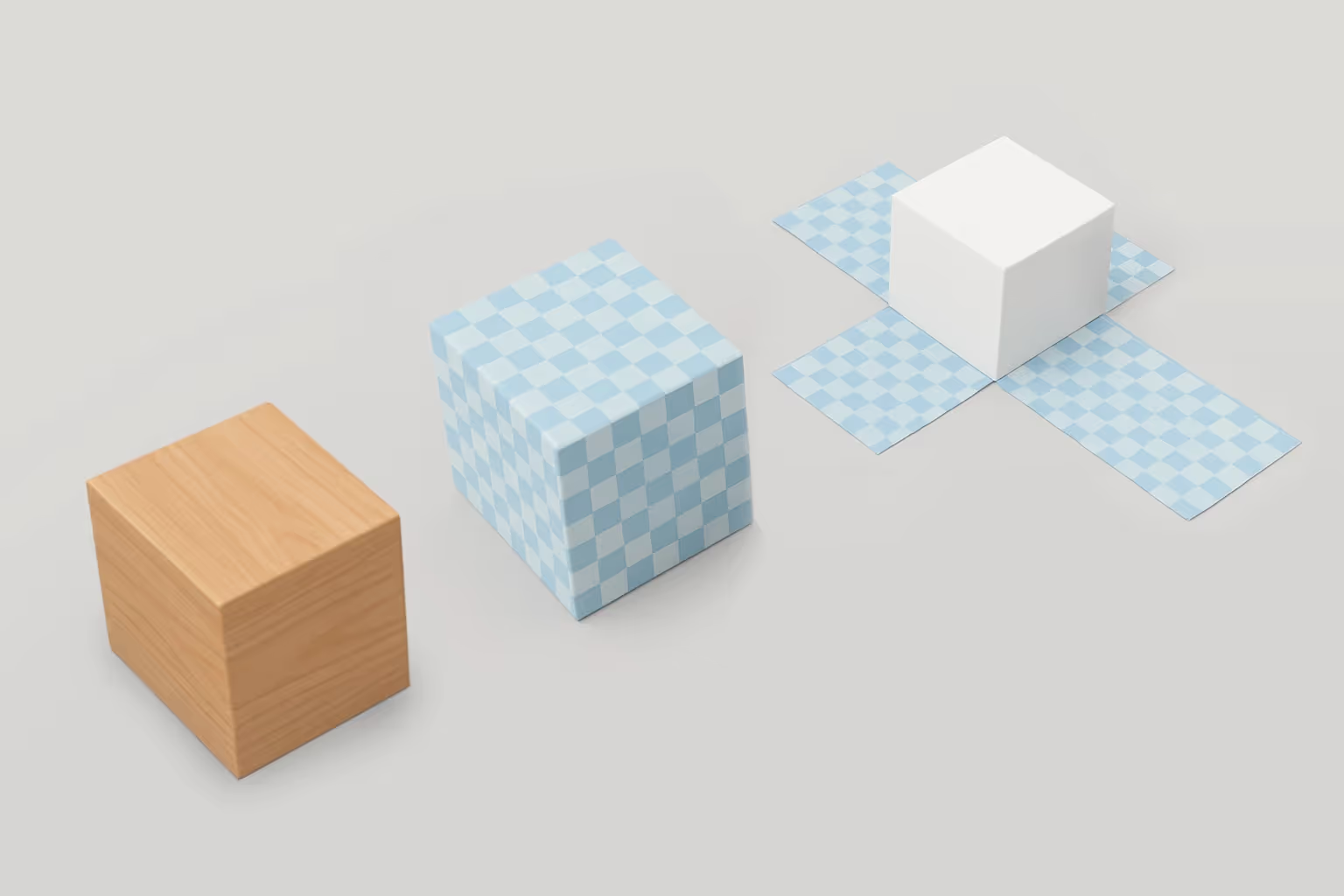
UVマップは、3Dモデルのサーフェスを2Dでレイアウトした平面バージョンのようなもので、その上にテクスチャを配置することができます。サーフェスをアンラップし、2D画像と同じように表示することで、3D形状に画像をペイントしたり配置したりすることができます。フラットマップが3D空間で使用されるX軸、Y軸、Z軸の代わりにU軸とV軸が2Dマップの座標を定義するため、「UV」と呼ばれています。
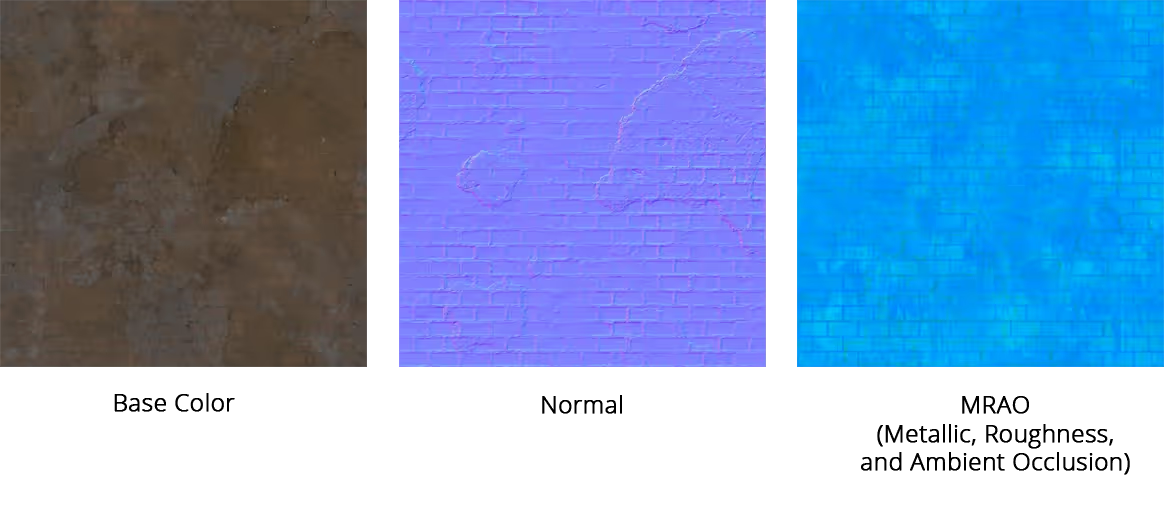
どのように機能するかを理解するには、3Dオブジェクトの表面をはがして、特定の場所でカットし、平らにしたものを想像してみてください。この平面バージョンによって、モデルのカラーマップ、バンプマップ、法線マップなどのテクスチャを配置することができます。UVマップは、これらの2Dテクスチャをどのように3D形状に戻すのかをソフトウェアに正確に指示するガイドのような役割を果たし、すべてが正しい位置に収まるようにします。

UVマッピングが正しく行われないと、3Dモデルのテクスチャが歪んで見えたり、伸びて見えたり、ずれて見えたりします。UVマッピングは、テクスチャがモデルのサーフェスに適切にフィットするようにするため、非常に重要です。
ゲームや映画のために人間の3Dモデルを作成するとします。肌、服、しわ、毛穴、タトゥーなど、リアルなディテールをテクスチャで表現したいとしましょう。UVマッピングがなければ、これらのテクスチャは、特に顔、手、関節のような難しい部分で、引き伸ばされたり、つぶれたように見えるかもしれません。そうするとリアリズムが損なわれ、モデルが不自然に見えてしまいます。
UVマッピングでは、3Dモデルの表面を2Dレイアウトに平坦化することだけが目的ではありません。そのサーフェス上にどのようにテクスチャを配置するかも決めなければなりません。テクスチャマップは、UVマップの座標を使用してモデルに巻き付けられる画像であり、ソフトウェアに画像の各部分が3D形状上のどこに配置されるべきかを正確に伝えます。
テクスチャマップには様々な形があり、それぞれに特定の役割があります。それぞれのマップは、2Dテクスチャが3Dモデルのサーフェスをどのように包み込むかを決めるUVマップに依存しています。テクスチャが正しくフィットするようにUVマップをアレンジしたり調整するには、UVエディタを使います。一般的なテクスチャマップの種類をいくつか紹介します:

UVエディタは、Blender、Maya、3ds Maxなどのプログラムに搭載されており、3DモデルのUVレイアウトを調整できる特別なツールです。これは2Dワークスペースのように見え、平坦化されたモデルの別々の部分を見たり編集したりすることができます-これらはUVアイランドと呼ばれます。このエディタは、テクスチャがモデル上でどのように見えるかを正確にコントロールできるので、非常に重要です。すべてが正しくフィットしているかどうかをチェックし、伸縮を修正し、UV レイアウトがテクスチャに対してうまく機能していることを確認できます。UVエディタでは、次のようなことができます:
これにより、UVアイランドをUVスペース内で効率よく配置・拡大縮小でき、テクスチャが3Dモデルの表面全体に均一に貼り付けられるようになります。
パッキングとは、UVアイランドを限られたテクスチャスペース内に効率よく配置することで、無駄を減らし、レンダリング時のパフォーマンスを向上させる作業です。
UVエディタでは、テクスチャが引き伸ばされたり圧縮されたりしている部分を特定できるため、レイアウトを微調整して歪みを軽減、または解消することができます。
3Dモデルをアンラップするために 「カット 」されるシームをマークすることができます。これは、より効率的なUVレイアウトを作成するのに役立ちます。
UVマッピングに関しては、主に2つのアプローチがあります。マニュアルUVマッピングと自動UVマッピングです。どちらの方法も、モデルの複雑さやプロジェクト完了までの時間によって、利点と欠点があります。
マニュアルUVマッピングでは、UVレイアウトプロセスを自由にコントロールできます。これは、複雑なモデルやカスタムUVマップを作成する場合に特に便利です。マニュアルUVマッピングの方法は以下の通りです:
一方で、自動UVマッピングツールは、UVマップを自動的に作成してくれるため、作業時間を短縮するのに役立ちます。多くの場合、これらのツールは後から微調整しやすい、十分に整った初期状態を作ってくれます。Blender、Maya、3ds Max などのソフトウェアには、モデルを自動でアンラップする機能が標準で搭載されています。
複雑なモデル(例えば、キャラクターモデル、車両、建築の詳細など)で高精度やカスタムテクスチャ配置が必要な場合は、手動のUVマッピングを使用します。しかし、精度がそこまで重要でない簡単なモデルや、大規模なシーンの背景資産でテクスチャの品質がそれほど重要でない場合は、自動UVマッピングを使用します。
良いUVマップを作るために、最も重要な作業はアンラッピングです。これは、シームと呼ばれる特定の線に沿って3Dモデルをカットし、2Dで平らにレイアウトできるようにすることを意味します。このシームをどのように配置し、モデルを適切にアンラップするかを知ることは非常に重要です。テクスチャの伸びや歪みを抑え、テクスチャを追加するときにモデルを操作しやすくします。
シームをどこに配置するかは、UVマッピングの最も重要な要素の1つです。シームは、見えにくい場所や、最終的なイメージで隠れる場所に配置するようにしましょう。ここでは、通常シームが配置される一般的な場所をいくつか紹介します:
継ぎ目にマークをつけたら、次のステップはモデルのアンラップです。これは、3D形状を2Dレイアウトに平らにすることを意味します。これは、作成した継ぎ目と、ほとんどの3Dモデリング・プログラムに組み込まれているアンラッピング・ツールを使って手作業で行うことができます。
UVマッピングの一般的な問題は、テクスチャの歪みです。これは、UVアイランドが引き伸ばされたり、つぶされたりして、テクスチャがおかしく見える場合に起こります。これを防ぐには、テクスチャが3Dサーフェスに正しくフィットするように、UVアイランドをスケーリングして配置するようにしてください。曲線部分や鋭角部分はテクスチャが伸びやすいので、特に注意してください。
UVマップの設定がうまくできても、よく見られるテクスチャの問題に遭遇することがあります。しかし、UVマップを正しく調整することで、これらの問題を解決できる場合があります。
テクスチャのストレッチは、2Dテクスチャが3Dモデルのサーフェスに均等にフィットしない場合に起こります。これは通常、UVアイランドが引き伸ばされたり、小さすぎたり、他と比べて大きすぎる場合に起こります。これを避けるには、シームを正しい場所に配置し、UVエディタのUVアイランドを一貫したサイズに保ちましょう。こうすることで、テクスチャがゆがむことなく、モデルをスムーズに包み込むことができます。
シームは、3Dモデルをアンラップするために必要なものですが、最終的な画像に現れてしまうことがあります。継ぎ目を目立たなくするには、腕の下、脚の間、背中など、モデルの見えにくい部分にシームを配置してみましょう。また、高解像度のテクスチャを使い、テクスチャペインティングツールでシームの上にペイントすれば、シームをうまく隠すことができます。
テクスチャを広い範囲に引き伸ばすと、繰り返しすぎて、目に見えるタイル状のエフェクトが発生することがあります。これは通常、テクスチャに十分な種類がないか、UVアイランドが小さすぎる場合に起こります。これを防ぐには、UVレイアウトがきちんと整理されていることを確認し、プロシージャルテクスチャやディテールマップを使ってサーフェスに多様性と複雑さを加えることを考えましょう。
UVマッピングは、3Dモデリングとテクスチャリングのプロセスにおいて不可欠なステップです。複雑なキャラクタ、環境、またはゲーム用の製品のいずれに取り組んでいる場合でも、モデルを適切にアンラップし、テクスチャを適用する方法を理解することは、リアルな3Dアートを作成するための鍵となります。手動と自動の両方のUVマッピングテクニックをマスターし、シームを効果的に配置し、UVエディタを効率的に使用することで、モデルのテクスチャの貼り方をよりコントロールできるようになります。ストレッチ、シーム、タイリングなどの一般的なテクスチャの問題を回避することで、静止画でもアニメーションレンダリングでも際立つ、シームレスで没入感のある3Dモデルを作成できるようになります。